Angular Bootstrap Variables
Angular variables - Bootstrap 4 & Material Design
Note: We are transitioning MDB4 to a legacy version and focusing on developing MDB5.
While we'll continue to support for the transition period, we encourage you to migrate to
MDB5. We're offering a 50% discount on MDB5 PRO to help with your transition,
enabling you to leverage the full potential of the latest version. You can find more information here.
get 50% discount on MDB5 PRO
Bootstrap variables are the storage locations paired with the associated symbolic names, which contain some known quantity of information referred to as the values.
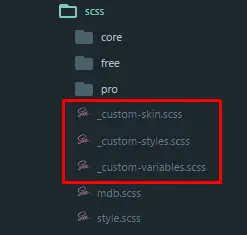
To improve the writing of a custom SCSS code in our package, from the MDB 4.5.2 version, there are three new files available, in which you can place various variables.

In the _custom-variables.scss you can add variables with the same names as ours and you want to overwrite them.
In the _custom-skin.scss you can add an object with values to create your custom skin.
In the _custom-styles.scss you can add all other styles.